JavaScriptдёӯжңүдёӨз§Қж•°жҚ®зұ»еһӢпјҡеҹәжң¬ж•°жҚ®зұ»еһӢпјҲеҺҹе§Ӣзұ»еһӢпјүе’Ңеј•з”Ёж•°жҚ®зұ»еһӢ
JavaScriptжңү7з§Қеҹәжң¬ж•°жҚ®зұ»еһӢпјҢеҲҶеҲ«жҳҜпјҡ
StringгҖҒNumberгҖҒBooleanгҖҒUndefinedгҖҒNullгҖҒObjectд»ҘеҸҠES6дёӯж–°еўһзҡ„SymbolпјҲжң¬ж–ҮдёҚеҒҡи®Ёи®әпјү
еҺҹе§Ӣж•°жҚ®зұ»еһӢжңүжІЎжңүеұһжҖ§е’Ңж–№жі•пјҹ
жҢүз…§JavaScriptж•°жҚ®зұ»еһӢзҡ„е®ҡд№үпјҢеҸӘжңүеј•з”Ёж•°жҚ®зұ»еһӢпјҲеҜ№иұЎпјүжүҚжңүеұһжҖ§е’Ңж–№жі•гҖӮпјҢеҺҹе§Ӣж•°жҚ®зұ»еһӢжІЎжңүеұһжҖ§е’Ңж–№жі•гҖӮ
жҺҘдёӢжқҘжҲ‘们жқҘзңӢдёҖдёӘдҫӢеӯҗпјҡ
дёҠйқўдјҡиҫ“еҮәд»Җд№Ҳе‘ўпјҹ
дёҠйқўtableйғҪи®ҫзҪ®дәҶfoodеұһжҖ§зӯүдәҺиӢ№жһңпјҢйӮЈиҫ“еҮәиӮҜе®ҡжҳҜиӢ№жһңе•Ҡ
еҰӮжһңдҪ зңӢе®Ңйўҳзӣ®з¬¬дёҖеҸҚеә”е°ұжҳҜдёҠйқўзҡ„зӯ”жЎҲпјҢйӮЈд№ҲжҒӯе–ңдҪ пјҢзӯ”й”ҷдәҶпјҢиҫ“еҮәжҳҜUndefined

еӣ дёәеҺҹе§Ӣж•°жҚ®зұ»еһӢжІЎжңүеұһжҖ§е’Ңж–№жі•пјҢеҸӘжңүеј•з”Ёж•°жҚ®зұ»еһӢпјҲеҜ№иұЎпјүжүҚжңүеұһжҖ§е’Ңж–№жі•гҖӮ
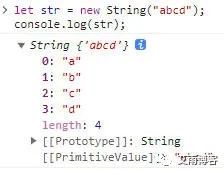
жҺҘдёӢжқҘеҶҚзңӢдёҖдёӘдҫӢеӯҗ

жҲ‘们и°ғз”ЁlengthеұһжҖ§д№ҹеҸҜд»Ҙжү“еҚ°еҮәеӯ—з¬ҰдёІзҡ„й•ҝеәҰ
еӯ—з¬ҰдёІд№ҹдёҚжҳҜеҜ№иұЎпјҢдёәд»Җд№ҲиғҪдҪҝз”Ёи®ҫзҪ®еұһжҖ§пјҹдёәд»Җд№ҲиғҪдҪҝз”ЁlengthпјҹиҖҢдё”дёҚжҠҘй”ҷе‘ўпјҹ
иҝҷжҳҜеӣ дёәеҢ…иЈ…зұ»еҜ№еҺҹе§Ӣж•°жҚ®зұ»еһӢеҒҡдәҶеӨ„зҗҶгҖӮ
еҹәжң¬еҢ…иЈ…зұ»еһӢ
JavaScriptжҸҗдҫӣдәҶдёүдёӘзү№ж®Ҡзҡ„еј•з”Ёзұ»еһӢпјҢе®ғ们еҜ№еә”зҡ„жһ„йҖ еҮҪж•°жҳҜпјҡ
String() :е°Ҷеҹәжң¬ж•°жҚ®зұ»еһӢеӯ—з¬ҰдёІпјҢиҪ¬жҚўдёәStringеҜ№иұЎгҖӮ
Number() :е°Ҷеҹәжң¬ж•°жҚ®зұ»еһӢзҡ„ж•°еӯ—пјҢиҪ¬жҚўдёәNumberеҜ№иұЎгҖӮ
Boolean() :е°Ҷеҹәжң¬ж•°жҚ®зұ»еһӢзҡ„еёғе°”еҖј,иҪ¬жҚўдёәBooleanеҜ№иұЎгҖӮ
йҖҡиҝҮдёҠиҝ°зҡ„жҳҜдёүдёӘеҢ…иЈ…зұ»пјҢеҸҜд»Ҙе°Ҷеҹәжң¬ж•°жҚ®зұ»еһӢиҪ¬жҚўдёәеҜ№иұЎ
дҪҝз”ЁеҺҹе§Ӣж•°жҚ®зұ»еһӢи°ғз”ЁеұһжҖ§жҲ–ж–№жі•ж—¶пјҢдјҡйҖҡиҝҮеҜ№еә”зҡ„еҢ…иЈ…зұ»зҡ„жһ„йҖ еҮҪж•°иҪ¬жҚўдёәеҜ№иұЎпјҢ然еҗҺдҪҝз”ЁеҜ№иұЎи°ғ用继жүҝзҡ„ж–№жі•пјҢи°ғз”Ёе®ҢжҜ•еҗҺпјҢж–°еҲӣе»әзҡ„еҜ№иұЎдјҡй”ҖжҜҒпјҢеҺҹе§Ӣж•°жҚ®зұ»еһӢд»ҚжҳҜеҺҹе§Ӣж•°жҚ®зұ»еһӢ
з”ЁеҺҹе§ӢеҖји°ғз”ЁеұһжҖ§жҲ–ж–№жі•ж—¶ж—¶пјҢзі»з»ҹдјҡйҡҗејҸзҡ„еңЁеҗҺеҸ°е®ҢжҲҗд»ҘдёӢеҠЁдҪңпјҡ
1пјҡеҲӣе»әдёҖдёӘеҜ№еә”зұ»еһӢзҡ„е®һдҫӢ
2пјҡеңЁе®һдҫӢдёҠи°ғз”ЁжҢҮе®ҡзҡ„еұһжҖ§жҲ–ж–№жі•
3пјҡй”ҖжҜҒиҝҷдёӘе®һдҫӢ
жҺҘдёӢжқҘзңӢдҫӢеӯҗ
дҫӢ1
num.len = 2; => new Number(4).len = 2
зӣёеҪ“дәҺnewдәҶдёҖдёӘе…Ёж–°зҡ„еҜ№иұЎпјҢеҖјдёә4пјҢ然еҗҺи®ҫзҪ®.len
жү§иЎҢе®Ңй”ҖжҜҒе®һдҫӢ
еҰӮжһңиҝҳи°ғз”ЁпјҢйӮЈд№Ҳзі»з»ҹеҸҲдјҡnew Number(4).len
newеҮәжқҘзҡ„еҜ№иұЎйғҪдёҚдёҖж ·пјҢжүҖд»ҘеҜ№иұЎи®ҝй—®дёҖдёӘжІЎжңүзҡ„еұһжҖ§пјҢиҝ”еӣһundefined
дҫӢ2
str.length = 2; => newВ String(вҖңabcdвҖқ).length = 2;
зӣёеҪ“дәҺnewдәҶдёҖдёӘе…Ёж–°зҡ„еҜ№иұЎпјҢеҖјдёәвҖқabcdвҖқпјҢ然еҗҺи®ҫзҪ®lengthеұһжҖ§дёә2
жү§иЎҢе®ҢеҗҺй”ҖжҜҒпјҢеҶҚж¬Ўи°ғз”Ёж–№жі•е’ҢеұһжҖ§зҡ„иҜқеҸҲзӣёеҪ“дәҺиө°дәҶдёҖйҒҚnewзҡ„иҝҮзЁӢ
console.log(str.length);зӣёеҪ“дәҺnewдәҶдёҖдёӘе…Ёж–°зҡ„еҜ№иұЎпјҢеҖјдёәвҖқabcdвҖқпјҢ然еҗҺиҜ»еҸ–и®ҫзҪ®lengthеұһжҖ§дёә4
зі»з»ҹй»ҳи®Өеӯ—з¬ҰдёІжңүlengthпјҢдёҚиҝҮжҳҜеҜ№иұЎеӯ—з¬ҰдёІжңү

з»јеҗҲ
зңӢе®ҢдёҠйқўдёӨйҒ“дҫӢеӯҗпјҢзӣёдҝЎдҪ е·Із»ҸеҜ№еҢ…иЈ…зұ»жңүдёҖе®ҡдәҶи§ЈпјҢжҺҘдёӢжқҘзңӢдёӢдёҖдёӘе°ҸдҫӢеӯҗ
зңӢзңӢдёҠйқўзҡ„д»Јз Ғдјҡиҫ“еҮәд»Җд№Ҳпјҹ
жңҖз»Ҳиҫ“еҮәзҡ„з»“жһңжҳҜundefined
дёҠиҝ°д»Јз Ғе…ҲжҳҜе…ҲеЈ°жҳҺдәҶдёҖдёӘеҸҳйҮҸstrпјҢstrйҮҢеӯҳзқҖеӯ—з¬ҰдёІвҖқжҲ‘жҳҜеҺҹе§Ӣж•°жҚ®зұ»еһӢвҖқпјҢ然еҗҺtypeof strдјҡиҝ”еӣһвҖқStringвҖқпјҢStringи°ғз”ЁlengthеұһжҖ§дјҡиҝ”еӣһж•°еӯ—зұ»еһӢзҡ„6пјҢжүҖд»Ҙifзҡ„жқЎд»¶жҲҗз«ӢпјҢtestз»ҷmsgеұһжҖ§иөӢеҖјпјҢдҪҶжҳҜtestжҳҜеӯ—з¬ҰдёІпјҢеҺҹе§ӢеҖјиөӢеҖјдјҡйҖҡиҝҮеҢ…иЈ…зұ»пјҢзӣёеҪ“дәҺnewдёҖдёӘStringзҡ„е®һдҫӢпјҢз»ҷиҝҷдёӘе®һдҫӢзҡ„еұһжҖ§msgиөӢеҖјдёәвҖқStringвҖқпјҢ然еҗҺй”ҖжҜҒе®һдҫӢпјҢжңҖеҗҺconsole.log(test.msg)еҸҲnewдәҶдёҖдёӘе®һдҫӢпјҢиҝҷдёӘе®һдҫӢе’ҢдёҠйқўзҡ„е®һдҫӢдёҚжҳҜеҗҢдёҖдёӘдәәпјҢжүҖд»ҘжІЎжңүиҝҷдёӘmsgеұһжҖ§пјҢжүҖд»Ҙжү“еҚ°дёәundefined


